Diseño UX y los 5 principios de oro de la usabilidad web
05/07/2016
Últimas novedades sobre las redes sociales que deberías conocer si trabajas en marketing digital
14/07/2016Tendencias de diseño de newsletter 2016 ¿Cómo marcar la diferencia?

El verano ya está aquí. Ya ha llegado el olor a crema protectora, a plástico de colchoneta y a polos helados de lima limón. Pero nosotros, hasta que no nos vayamos de vacaciones, seguimos al pie del cañón poniéndote al día de lo que se cuece en el mundo digital.
Esta vez hemos hecho un resumen de las tendencias que marcan el diseño de las newsletter actuales, de esos detalles que hacen de tus emails algo distinto para tus receptores, y consiguen que se acuerden de él más allá del momento en el que lo cierran.
Tabla de contenidos
Sácale partido al uso del blanco
Es importante que tengamos en cuenta que la primera impresión es muy importante. Presentar un texto bien estructurado, con espacios en blanco, párrafos cortos, invitan a la lectura.
No tenemos que llenar de información o de imágenes cada rincón ni cada pixel de nuestra newsletter. Tenemos que aprovechar también el descanso para la vista que nos aporta el blanco. El espacio entre letras, el aire entre cada línea del texto, facilitan la lectura y que el receptor siga interesado.
Estructura tu contenido dejando espacio entre los distintos bloques, decántate por la opción del fondo blanco (o de un tono claro, que no agote), utiliza enlaces a tu web o landing page para leer más información relacionada…

Importancia del movimiento
Incluir algún que otro elemento animado en la campaña puede ser un punto diferenciado respecto al resto de newsletters. Los GIFs, emoticonos animados, vídeos o cualquier pequeño elemento que tenga algo de movimiento se transforma en foco de atención y descarga al mensaje del estereotipo pelmazo que los acompaña.
Además del atractivo que aportan, aumentan las posibilidades de click del receptor, y por supuesto, incrementan el porcentaje de recuerdo de nuestra campaña.
Pero como todo, es útil en su justa medida.

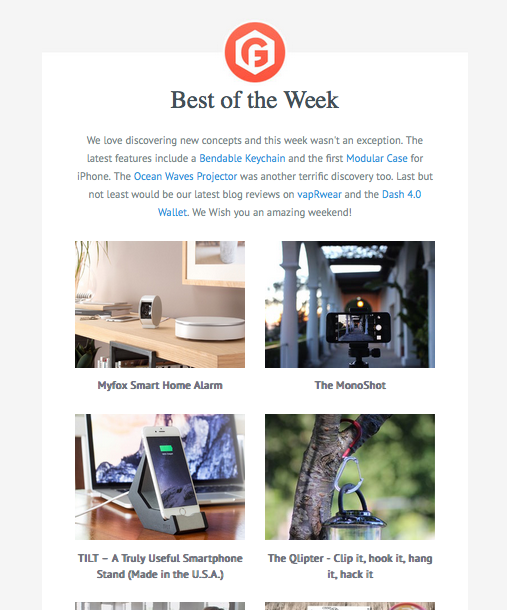
Hazlo parecer una galería: Card Design
Pinterest ha marcado un antes y un después, tanto por el scroll infinito, como por el “card design”. Esta tendencia de compartimentar cada elemento y presentarlos todos como una galería aporta variedad y dinamismo a la estructura de la campaña. Es una tendencia que está en auge y que cada vez será más habitual.

Minimalismo
Es el protagonista del diseño actual, y la tendencia que nunca pasa de moda. Todo tiende al minimalismo, a la simpleza eficiente. Enfatiza muchos otros recursos, refresca al receptor y lo descarga de la sobreinformación a la que estamos habituados.

Flat design 2.0
Si el flat design nos conquistó por completo en el 2015, este año ha subido al nivel superior con el nuevo aporte: brillos y sombras, creados de forma geométrica y sencilla, pero que aportan profundidad. Sigue llamando la atención y siendo ligero a la vez, pero con un toque “realista” que le da un encanto diferente.

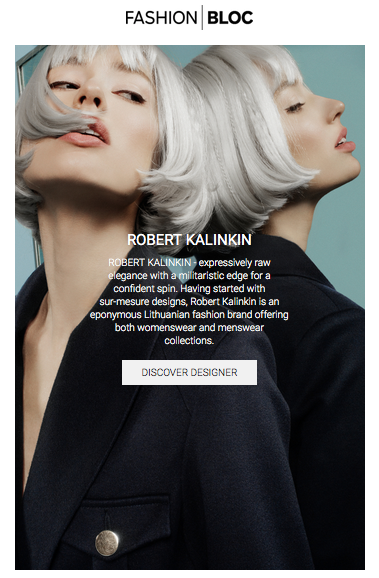
Las fotografías son las reinas del baile
No engañamos a nadie si decimos que las imágenes son uno de los recursos más importantes, y que a día de hoy reinan en el diseño. Cada vez se usan menos imágenes de bancos, y si lo son, parecen mucho más reales, más “artesanas”. Si la utilizamos a todo lo ancho de la campaña, dan un toque de distinción frente al fondo plano, pero conservando la sencillez del diseño.
Sin embargo, debemos tener cuidado cuando usamos esas imágenes como fondo para un texto o para un call to action, ya que si perdemos la imagen por algún motivo o porque el receptor las tenga desactivadas, perderemos el contenido.

Geometría
Es una tendencia que crece y crece cada día. La diversidad de cosas que podemos hacer con elementos tan sencillos es casi infinita. Fondos, elementos individuales, ilustraciones, recursos estructurales… Y combinando esto con una buena paleta de colores, ¡podemos crear una newsletter para el recuerdo!

Y ahí están, esas son las claves del diseño de newsletter este año. Quédate con las que más te gustan, las que más se adaptan a lo que necesitas y úsalas. Contenido y diseño no son nada el uno sin el otro. No dudes en consultarnos tus dudas y dejar comentarios 😉

Graphic and Web Designer with a Digital Marketing profile. Creative and proactive, great team player and fast learner with strong organizing abilities. Experience working in 360 marketing campaigns, ecommerce, deploying CRM strategies & product design. Passionate about branding, graphic design, lettering, music and unforgettable brand experiences.