¿Qué es el big data y cómo podemos utilizarlo en la empresa?
16/07/2015Alphabet. Google se diversifica
14/08/2015Tendencias de diseño web en 2015

Como cada año, las tendencias de diseño web se reinventan a golpe de nuevos patrones, líneas visuales, códigos y templates. Todo ello sin pasar por alto que la accesibilidad, usabilidad y simplificación continúan siendo los pilares básicos para los diseñadores en 2015. Si estás pensando en darle una nueva vida a tu web o quizás empezarla desde cero, ten en cuenta algunos de las referencias que llevan triunfando desde principios de año:
Tabla de contenidos
Headers largos, visuales… y en movimiento
Las largas cabeceras visuales continuarán siendo una de las opciones predilectas, pese a no tratarse de una tendencia novedosa. Ahora bien, existe una variante con respecto a otros años y es que las clásicas imágenes estáticas han pasado a ser vídeos (modo mute) como los que encontramos en AirBnb o Paypal.
Aunque estos diseños evoquen mejores sensaciones en los usuarios, es necesario hilar fino cada vez que nos planteamos implementar un vídeo dentro de un site, ya que el contenido en movimiento debe ser atractivo, pero a la vez silencioso y no ralentizar la carga de la página.
A menudo estos vídeos también se colocan como una capa trasera y difuminada sobre la que va un texto de llamada de atención. Cualquier audiovisual excesivamente rápido o frenético dentro de nuestra homepage la convertirá en un espacio muy caótico y, al contrario de lo que buscamos, empeorará la experiencia de usuario.
Este tipo de diseño web permite también insertar los llamados “botones fantasma”, que no son más que los clásicos botones con un formato minimalista y en fondo transparente dejando ver en todo momento el fondo, ya sea la imagen o el video. Lo importante no es sorprender a la gente, sino hacerles pensar: “Wow, ni si quiera me había dado cuenta de que era un vídeo”

Cabecera en formato vídeo. La apuesta de diseño de ‘Airbnb’
Pantallas partidas
La disposición doble ha logrado adaptarse a la necesidades de cierto tipo de proyectos, convirtiéndose en uno de los estilos con mayor potencial visual. Esta composición dividida en porciones simétricas a través de una vertical permite dar protagonismo a dos elementos sin tener que recurrir a un listado. Por ejemplo, usando este recurso una empresa o freelance podría explicar a la par los servicios y/o productos destacados por un lado o presentar a los integrantes del equipo en caso de tratarse de una dupla.
Las infografías en primer plano
Muchos diseñadores están apostando fuerte por convertir las langing pages en atractivos webgraphics. Sin duda, un recurso útil para transmitir a los usuarios grandes cantidades de datos en un solo vistazo. Esta tendencia destacan sobre todo por su agilidad de uso y una paleta de colores que faciliten la legibilidad como la de The Bright Future of Carsharing
Design storytelling, contar una historia a través de tu web
Cómo ser capaces de trasformar la narración de historias en código web es quizás uno de los mayores retos, ya que no depende en exclusiva de la capacidad para diseñar algo creativo, sino que también tienes que saber integrarlo con todos los elementos que comunes al diseño web.
Muchas marcas y empresas han convertido su site en el principal foco de comunicación empresa-cliente. Para poder llevar a cabo esa comunicación, no solo se dedican contar historias a través de contenido, sino que acoplan a la perfección la narrativa e interactividad usando elementos del diseño web, capas y herramientas de navegación para hacer partícipes a los usuarios
Experiencias multimedia volviendo al 2.000
Con la aparición del contenido flash en Internet, allá por los 2.000, todas las páginas web se unieron a la moda de crear contenidos multimedia o pesadas animaciones que llamaran la atención al usuario, este tipo de diseños llegaron demasiado pronto, al menos al público europeo, que no disfrutaba de una buena velocidad de conexión.
Ahora nos encontramos en un punto similar, parece que el HTML5 ha llegado para quedarse, y con él se pueden hacer maravillas a nivel de diseño, creando páginas multimedia e interactivas poco pesadas para las conexiones actuales.
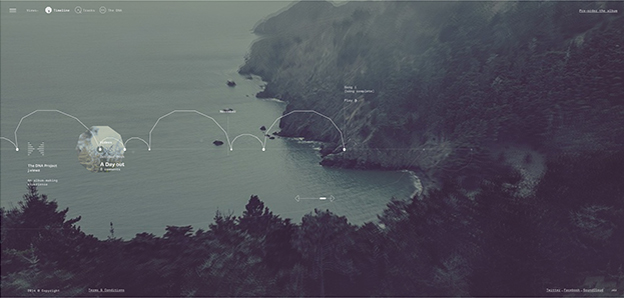
En la línea con los headers grandes y vistosos, muchas webs optan hoy en día por crear una primera página introductora del contenido con un diseño visual e interactivo muy vistoso para el usuario. Este tipo de diseño es propio de portfolios profesionales, webs puente que presentan algún producto específico de la marca o contenidos comerciales como el caso del making of del álbum de The DNA Project
Como sucedía con el flash, este tipo de soluciones visualmente atractivas pero escasas de contenido en texto siguen siendo problemáticas para el posicionamiento en buscadores, por lo que deben ceñirse a proyectos en los que el SEO no sea un prioridad.
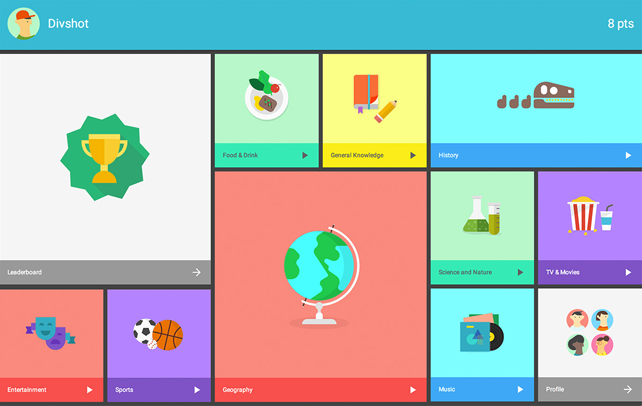
Diseño material, la evolución del diseño flat
En los últimos dos años, hemos visto como el diseño ‘flat’ se hacía con el título de la gran tendencia. Y, pese a que este fenómeno continúa existiendo en 2015 debido a la limpieza estética y estructura simplificada que ofrece para la optimización web en dispositivos móviles, el diseño flat evoluciona paso a paso hacia el diseño material.
Este lenguaje visual, aplicado por Google en sus sites se basa en los principios del diseño para favorecer una experiencia unificado en las distintas plataformas y dispositivos. Los temas de diseño material también pueden ser utilizados para Bootstrap3, permitiendo a los diseñadores y desarrolladores aplicar sus componentes y patrones en cualquier estructura que deseen.
Finalmente, recuerda que en toda búsqueda de inspiración las tendencias, el trabajo estético no puede hacernos pasar por alto aspectos básicos como la construcción de mapa web/flujo de la navegación, la calidad de los contenidos, la elección precisa de imágenes y/o vídeos y, desde hace tiempo, la exigencia de un diseño responsive adaptable cualquier tipo de dispositivo y navegación.
¿Echas alguna tendencia en falta? ¿Cuál es tu favorita? 😉

UX/UI Product Designer | Highly experienced in SaaS, startups & B2B Platforms.











3 Comments
Excelente post! bien sustentado y de fácil lectura.
Nos alegramos mucho de que te haya gustado. Seguiremos compartiendo información en esta línea, sin duda. Saludos
Se están llevado muchos los vídeos de presentación en la cabecera, aún no se si lo hacen con jquery o Mp4, creo que un poco de todo. Muy bueno esto.