Blogs corporativos y flexibilidad temática
11/06/2013Estadísticas usuarios redes sociales en España. 2013
10/07/2013Tendencias de diseño web 2013

En lo que llevamos de año han ido emergiendo tendencias que cada día están más presentes en el diseño web. Han entrado pisando fuerte y no tiene pinta de ser algo pasajero, sino que todo apunta a que van a dejar huella y algunas tendencias se convertirán en referentes para los diseñadores.
No sólo se trata de cambios estéticos. La usabilidad y buena experiencia del usuario, unidas a los cambios en los hábitos de navegación desde diferentes tipos de dispositivo, están de moda.
Seas diseñador o no, siempre viene bien conocer lo que se lleva y saber lo que los usuarios esperan. Veamos lo último en diseño este año:
- Diseños planos o «flat»
- Diseños «responsive», sensibles o adaptativos
- Diseños centrados en la experiencia de usuario (UI)
- Landing Pages minimalistas
- Scroll infinito
- Header fijo
- Sitios web de una única página
- Vídeos de fondo
- Imágenes de fondo grandes
- El contenido es el rey
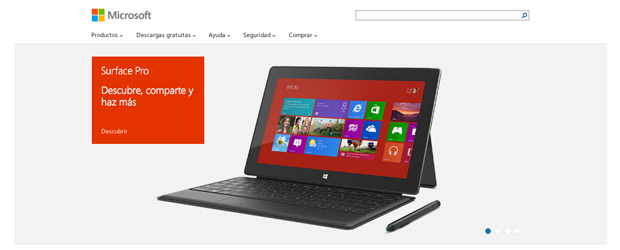
[h2]Diseños planos o «flat»[/h2]
Diseños sencillos y minimalistas llenos de color. Atrás quedan las sombras, degradados y elementos con volúmenes, relieves, texturas o puramente decorativos, para dar paso al estilo Metro. Ahora lo que se lleva es la sencillez, destacando los colores sólidos, formas y tipografías grandes.
Se están ampliando las paletas de color de uno o dos, a tres, cuatro o más colores, siendo siempre colores totalmente saturados y en algunas ocasiones contrarrestados con grises o negros. Tiramos por la ventana las tradicionales reglas sobre elección de colores y nos quedamos con un arcoíris al más puro estilo pop.
Siempre hay quien prefiere mezclar la tendencia con algo más tradicional, por lo que, dentro de la estética flat, aún nos encontramos con esquemas de color monocromáticos o con un aire retro.
[h2]Diseños «responsive», sensibles o adaptativos[/h2]
Este tipo de diseños se desarrollan usando HTML5 y CSS3, y básicamente consisten en que los elementos de la web tengan un tamaño fluido y no uno fijo como solían tener.
Así nos aseguramos de que el diseño se adapte y se vea perfectamente en cualquier dispositivo, independientemente del tamaño de su pantalla.
Con este tipo de diseños también evitamos la aparición excesiva e innecesaria del scroll.
[h2]Diseños centrados en la experiencia de usuario (UI)[/h2]
Interfaces de usuario simples, limpias y atractivas con contenidos esquematizados y centrando la atención en la funcionalidad, usabilidad y claridad en los contenidos.
Estos diseños se desarrollan mirando a través de los ojos del usuario, creando una interacción cómoda, simple y eficiente.
Conseguir una buena experiencia de usuario no es algo que ocurra de la noche a la mañana, es un proceso continuo que se desarrolla de manera gradual, analizando regularmente la web, resolviendo problemas y optimizándola.
Como punto de partida nos centraremos en crear una interfaz de usuario clara y sencilla que facilite a los usuarios poder interactuar con la web, ofreciendo la información de forma concisa.
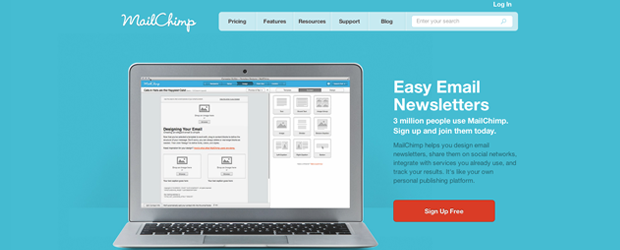
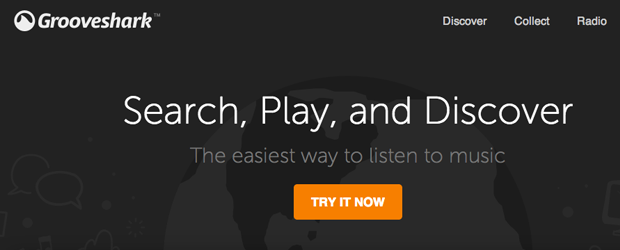
[h2]Landing pages minimalistas[/h2]
Nos deshacemos del desorden y confusión visual y nos decantamos por utilizar lo estrictamente necesario y destacarlo como se merece.
Desaparece la creencia de que hay que introducir todos los elementos de diseño que sean posibles para provocar la conversión. Aparecen en su lugar diseños con títulos destacados y pegadizos, una imagen grande con una breve explicación de lo que se ofrece o un vídeo explicativo, un formulario con el menor número posible de campos y, lo más importante, la llamada a la acción mediante un gran botón.
Contenidos concisos y bien diferenciados visualmente, destacando la llamada a la acción, bajo una estrategia previamente desarrollada.
[h2]Scroll infinito[/h2]
Páginas que nunca terminan y en las que, según avanzas hacia abajo, van apareciendo más y más contenidos.
Este tipo de páginas es adecuado siempre que el contenido a mostrar sean imágenes o si el usuario no va buscando algo concreto, de lo contrario puede dar la sensación de que, por mucho que se baje, no se llegará a nada.
Con el scroll infinito desaparece el footer o pie de página, que es donde el usuario espera encontrar información de contacto y corporativa, por lo que hay que pensar bien dónde usar este tipo de desplazamiento para no generar desconfianza.
En este tipo de diseños es recomendable usar siempre un header fijo que acompañe al desplazamiento infinito.
[h2]Header fijo[/h2]
Consiste en dejar la cabecera de la web en una posición fija para que esté siempre visible. De esta forma, por mucho que nos desplacemos hacia abajo, quedará en la misma posición y el menú de navegación siempre será accesible.
Esto ayuda a mejorar la experiencia de usuario ya que le facilita que pueda volver a cualquier parte sin necesidad de desplazarse a donde estaba.
Encaja con cualquier tipo de diseño, pero está especialmente indicado para sitios web de un única página.
[h2]Sitios web de una única página[/h2]
Una de las tendencias que han surgido en los últimos años es mostrar todo el contenido en una misma página.
Este tipo de diseños suelen ir acompañados por el uso del header fijo y animaciones de desplazamiento para poder localizar los diferentes fragmentos de contenido, como el scroll Parallax.
El scroll Parallax permite animaciones de desplazamiento a distintas velocidades, lo que al final ofrece una ilusión óptica de profundidad que expone los contenidos de una forma muy atractiva.
[h2]Vídeos de fondo[/h2]
Usar un vídeo como fondo de una web impacta visualmente, llama la atención de los usuarios, y les obliga a permanecer en ella.
Fomenta la interacción con el usuario, crean experiencias distintas, captan la atención y ofrecen la posibilidad de dar información de una forma amena.
Hay que tener en cuenta que el vídeo debe tener una calidad alta, ser corto, tener el audio a un volumen que no moleste y un ritmo en la acción que lo haga fácilmente comprensible, porque si fuera demasiado rápido, podría llegar a desconcertar.
[h2]Imágenes de fondo grandes[/h2]
Las fotografías o ilustraciones de gran tamaño usadas como fondo pueden definir el tono de un sitio web con un solo vistazo.
Se suelen usar en páginas con un diseño general minimalista para no molestar, dar un aspecto caótico o desordenado, y para no quitar importancia a otros elementos de diseño.
Una tendencia dentro de esta tendencia es usar imágenes desenfocadas en el fondo.
[h2]El contenido es el rey[/h2]
Los diseñadores siempre hemos tenido una pelea interna por dar más importancia al contenido o al diseño, y al final solía terminar destacando lo visual y relegando el contenido a la parte inferior del diseño.
Este año eso ha cambiado y ahora, en la época del gigante Google y su pingüino, los diseñadores nos encargamos de que los usuarios puedan interactuar con el contenido, siendo éste original, útil y de calidad.
Poner enlaces a las diferentes redes sociales en las que se esté, compartir contenidos de las mismas o tener un blog dentro de la web, también es tendencia.
Diseñadora gráfica y web, apasionada de la ilustración, la fotografía y lomografía, la música, el cine y mirar el techo fijamente durante horas















16 Comments
Gracias por hablar acerca de las opciones de diseño de páginas Web. Excelente artículo sobre páginas web.
INTERESANTE INFORMACION
GRACIAS
Excelente reseña de las tendencias, justo lo que estaba buscando. El asunto es si estas tendencias no tendrán el caótico futuro por el que pasó Flash recientemente; varios de los diseños que se plantean requieren de la capacidad de procesamiento de un equipo de escritorio y algunas otras no son responsivas a pantallas táctiles de dispositivos móviles. Según tendencias de hardware, las PC de escritorio están rumbo a la extinción en el mercado doméstico siendo preferidas por portátiles y tablets, dos tecnologías distintas que por ello mismo requieren que se programen 2 versiones de la misma página si no quieres pasar un mal rato frente a tus visitantes.
Excelentes diseños para inspirarnos, aunque discrepo con que el contenido es el rey, creo que si bien ahora se le esta dando mas importancia al seo offpage como textos, tecnología utilizada, estructura interna de links entre tantos factores, la verdad es que Google valora muchísimo la popularidad de un sitio, ya no solo con backlinks sino presencia en redes sociales y menciones de la marca.
Buen post! Eso ayuda muchísimo a tener una idea de que hacer para nuestro proyecto! Éxitos!
Gracias Jessica. Me has sacado de dudas ahora que voy a acometer algo grandecito.
Muchas gracias.
Que agradable leerte, soy programador y de diseño se muy poco, pero leendo este post «se hizo la luz», gracias.
Muy buena información Jessica, me viene muy bn para mi proyecto…
Me alegro mucho de que os haya gustado y os esté sirviendo de ayuda el post. Y ahora, tendremos que ir viendo como evolucionan, tanto los nuevos dispositivos, como los cambios que realice Google, e ir adaptándonos (y a nuestros diseños) a ellos 😉
Muchas gracias por vuestros comentarios!
Excelente 😉
Hola…. Me pareció un muy buen post, espero pronto haya mas información acerca de nuevas tendencias.
Saludos!
Muchas gracias 🙂 tu reseña fue de gran utilidad, es importante informarse de estos aspectos 🙂 muchas gracias Jessica
Gracias Jessica, es un gran aporte
Muchas gracias a vosotros, por leernos y por vuestros comentarios!
Muy buena información, gracias por hacer este tipo post!
Hola me gustaría saber la fuente (autores, revistas, foros, libros, pdf. etc.), de dónde ilustran la información al público, muy bueno el artículo. Saludos