Microinfluencers ¿Realmente son más efectivos?
17/01/2017
Qué es la Formación In Company y cuáles son sus ventajas
07/02/2017[Tutorial] ¿Cómo optimizar imágenes para posicionamiento SEO?

Hoy os vamos a hablar de algo muy básico pero también fundamental en toda optimización SEO y de experiencia de usuario. La optimización de imágenes para web. Ya sabéis que en el mundo del posicionamiento cada maestrillo tiene su librillo. Así que podéis encontrar muchas formas de hacerlo, nosotros os contamos la nuestra. Generalmente nuestros clientes tienen webs en WordPress y utilizamos el programa de edición Adobe Photoshop.
Tamaño de imagen y compresión
Lo primero que hay que hacer es trabajar la imagen en nuestro ordenador antes de subirla. En este paso recomendamos utilizar algún programa de edición avanzado como puede ser Photoshop o la alternativa libre Gimp. También podemos utilizar plugins para WordPress (vídeo tutorial de WP Smash) aunque éstos permiten controlar menos los cambios que produce la optimización.
En Photoshop abrimos la imagen y después utilizamos la opción «Guardar para web» dentro del menú archivo.

En la parte inferior derecha de la ventana tenemos que ajustar primero el tamaño máximo al que queremos que se visualice en la web. Es decir, si la imagen es un logotipo que nunca se va a ver a más de 250 pixels pues ajustemos la imagen a ese tamaño.
En esta ventana también podemos bajar el peso de la imagen reduciendo la «calidad» en la parte superior derecha e iremos viendo cómo queda la imagen final. La velocidad de carga es uno de los factores clave en la optimización. Tenemos que evaluar qué importancia tiene la calidad de imagen y cúanta el SEO para decidir hasta qué punto preferimos que esté nítida o que la web cargue rápido. Modificando la calidad en la parte superior derecha verás cómo varían los segundos de carga en la parte inferior izquierda de la foto.
En este momento también elegimos el formato. Normalmente utilizaremos JPEG. Si la imagen es muy sencilla podemos utilizar GIF y si necesitamos que el fondo sea transparente utilizaremos PNG. Esto tiene mucha más literatura pero para este tutorial con saber esto, suficiente 😉
Una vez tenemos ajustado el tamaño, el formato y la calidad le damos a guardar… Y ojo, porque esto también es muy importante. La imagen deberíamos guardarla con un nombre de archivo que sea descriptivo e incluya la palabra clave para la que queremos posicionarnos. Hay que evitar números y palabras típicas de diseñador como cabecera, footer, etc. que no aportan nada ni al usuario, ni al buscador.
Especificar la etiqueta «Alt»
Una vez tenemos el archivo guardado lo siguiente es subir la imagen a la web y definir los metadatos. Es decir aquella información necesaria para que el buscador y el usuario entiendan qué información contiene la imagen.

El metadato más importante para los buscadores es «Alt» o, «Texto Alternativo» (en WordPress español). La etiqueta Alt es la información que el navegador mostrará en caso de que la imagen no se pueda cargar por cualquier problema. A la hora de cubrir esta información podemos pensar en una persona ciega. Qué información le daríamos a alguien que no puede ver la imagen.
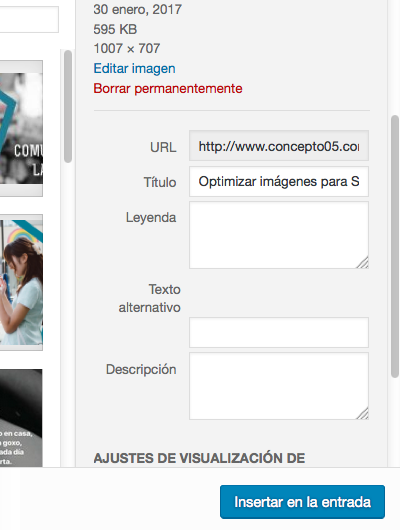
En WordPress cubrir esta información es extraordinariamente sencillo porque, como ves en la imagen de la derecha, muestra el campo de «Texto Alternativo» cuando subimos la imagen a una página o entrada.
El otro metadato importante es «Title». Aunque es menos relevante es aconsejable utilizarlo y que no sea exactamente igual que el «Alt». Nuevamente lo ideal es pensar en la función que tiene para el usuario. El title permite que se muestre un pequeño texto cuando el usuario sitúa el cursor encima de la imagen. Por lo tanto es como una información o pequeña descripción complementaria.
Ojo, el campo «Título» de WordPress no corresponde con esta etiqueta. Es algo que crea bastante confusión. Para cubrir este metadato hay que editar la imagen después de insertarla en el post y encontrarás el campo «Atributo «title» de la imagen» dentro de «opciones avanzadas».

Si tu web no está hecha en WordPress tendrás que ver cómo se cambia en tu gestor de contenidos. Normalmente todos incluyen estas opciones. Si sabes un poquito de código puedes meter directamente en el html la etiqueta poniendo alt=»texto alternativo» y title=»texto de título» dentro de la etiqueta <img>.
Las imágenes en la estrategia SEO
Como sabéis, antes de empezar la optimización SEO es fundamental tener una estrategia de palabras clave (keyword research). Se trata de un análisis en el que realizamos tres fases:
- Descubrir todas las formas en las que el usuario busca los productos o servicios de nuestros clientes.
- Analizamos el volumen de búsqueda de cada keyword, el nivel de competencia y de transaccionalidad (probabilidades de que el usuario vaya a hacer una compra)
- Y en último lugar planteamos una estrategia de contenidos para la web con el objetivo de estructurarla en función de esas palabras clave ideales.
En la estrategia de contenidos podemos utilizar las imágenes para reforzar el posicionamiento de la página. Por ejemplo en una empresa que se dedique a limpieza de oficinas podemos utilizar imágenes con esa keyword para que la página se posicione mejor.
Pero también es habitual intentar posicionar la imagen en los primeros resultados de búsquedas por imagen. Muchas veces incluso las imágenes forman parte de los primeros resultados de búsqueda web. Por ejemplo si buscamos Bucarest en Google, en los resultados orgánicos salen algunas imágenes. Para algunos sectores, como el turismo, es fundamental lograr este posicionamiento.

Como veis, la optimización de imágenes para mejorar el SEO es algo relativamente sencillo, pero que exige mucha constancia en el día a día. Y, como siempre, de la estrategia depende que consigamos resultados mejores o peores. Si hay alguna clave de la optimización que no hayamos comentado, déjanoslo en los comentarios que es muy bueno para el karma 😉
También puedes aprender más sobre SEO en nuestro curso presencial en Madrid o consultar nuestro servicio de posicionamiento SEO.