
Millennials, de la generación perdida a la generación por explorar
05/06/2014La FIFA le marca un gol a Google en el Mundial de Brasil
25/06/2014Parallax, la tendencia en WordPress

Desde hace ya un tiempo, en cada renovación de web que observo hay un denominador común. Y ese denominador común se llama Parallax scrolling.
Puede que no sepas exactamente qué es parallax pero, ¿y si te digo que recuerdes el juego de Mario Bros o de Sonic?
Eran juegos de plataformas que se movían a una velocidad distinta de la que iba el personaje en cuestión. Una especie de falsa idea de 3D.
Un diseño similar y transformado para la web es la tendencia que en este momento está pegando más fuerte.
Tabla de contenidos
¿En qué consiste el diseño web parallax?
Se trata de jugar con la importancia del scroll. Se activa con el scroll, se pueden cambiar los atributos a medida que el usuario mueve la ruedecita de su ratón, se puede cambiar el color de la cabecera, el color del fondo…
Hay usuarios que no saben qué significa scroll pero saben hacerlo funcionar. Intuitivamente, entiendes que la página no es estática. Así que definitivamente se le aporta movimiento a la web al mismo tiempo que se destierra el Flash.
Aunque el diseño de una web en Flash era mucho más vistoso, no es indexable y ralentiza mucho la web.
¿Cuál es el gran pero del diseño en parallax? El scroll del móvil no es el mismo que en el ordenador. El efecto parallax lo realiza por transiciones así que no queda tan pulido como en la web.
¿Qué webs hay diseñadas en parallax?
Muchas, cada vez más. Aquí te dejo algunas de las que me han llamado la atención:
El bombazo
GLA Mercedes Benz Esta es un bombazo: marketing de emociones en toda regla. Eso sí, échale unos 20 minutitos al Roadtrip.

¿Cómo se hizo?
Pi’s Epic Journey La mejor forma de explicar los cambios de imagen con los efectos especiales en un film.

Una web para explicarlo todo
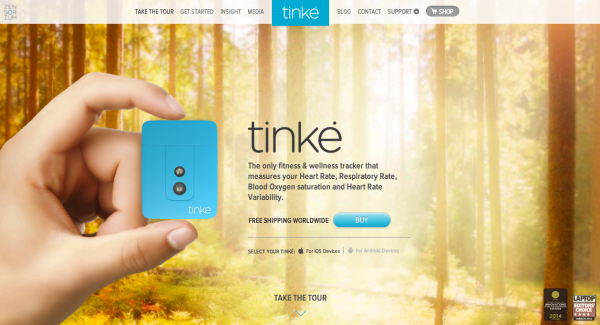
Tinké Y un objeto como hilo conductor.

Una imagen vale más que mil palabras
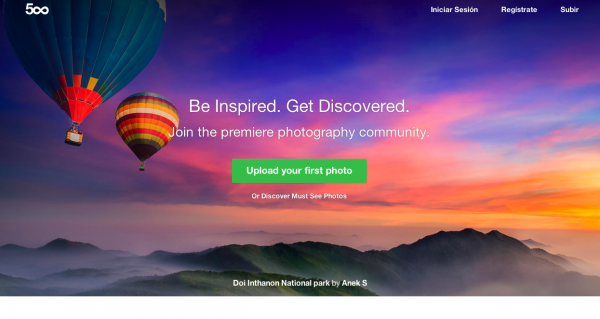
500px Con imágenes molonas funciona muy pero que muy bien.

Y, si son en imágenes en movimiento, más aún
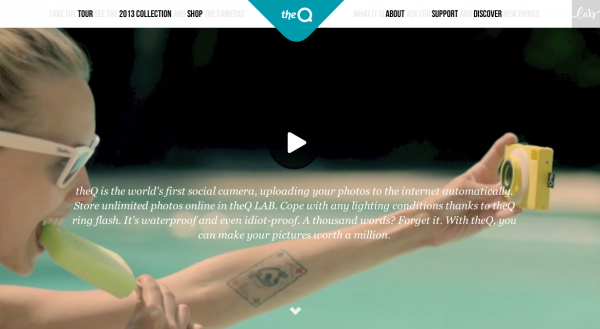
The Q Camera Cámara molona en web molona.

Sonando bien desde muchos puntos de vista
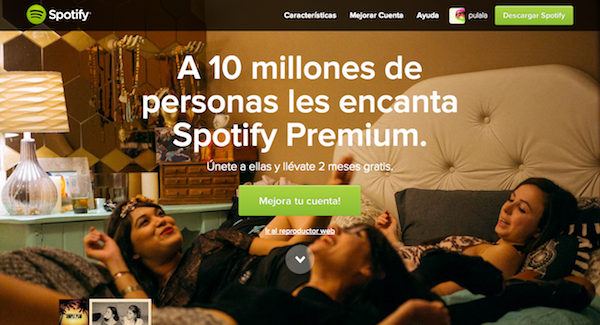
Spotify Ya la puse como ejemplo de CTA en el post de hace unas semanas y, esta vez, vuelvo a fijarme en ella. Creo que es una de las claves de éxito de Spotify: las cosas bien hechas, desde el diseño a la usabilidad pasando por los contenidos. Oh, seeeh!

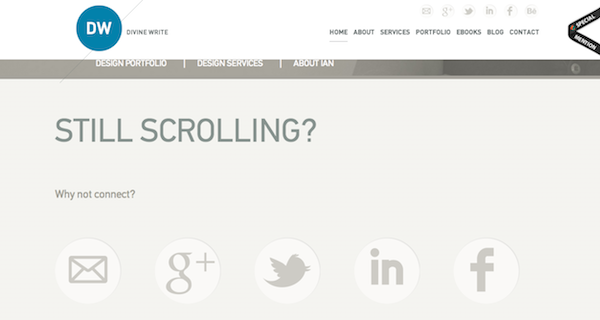
Still scrolling?
Divine Write Cuando llegué a esta pregunta, supe que este tipo de diseño era la combinación perfecta para los textos cuidados.

Si quieres seguir inspirándote, en la web de los Premios de Diseño, Creatividad e Innovación en internet tienen una categoría especial para las webs diseñadas en parallax.
¿Puedes tener una web o un blog con efecto parallax sin ser diseñador?
La respuesta es sí. Como aprendimos en el curso de WordPress, la plantilla es el eje sobre el que gira todo en una web creada con WordPress.
Puedes encontrar infinidad de posts sobre las mejores plantillas para WordPress con efecto parallax y hemos encontrado también alguna gratuita.
Pros de utilizar un tema parallax en WordPress
- Es perfecto para enseñar un producto y todas sus bondades. Se ha reinventado la ficha de producto.
- La experiencia de usuario es más visual y dinámica.
- Ayuda con el storytelling: el usuario va descubriendo ‘la historia’ según hace scroll.
- Es bueno para reducir la tasa de rebote pues el usuario no debe ir de una página a otra.
- Hace que se comparta más precisamente porque la experiencia es más atractiva.
Contras de utilizar un tema parallax en WordPress
- No funciona igual en el móvil. Y ya sabemos que casi miramos más el móvil que la web.
- A no ser que consigas que mantener las diferentes URLs, este tipo de diseño no está muy optimizado para SEO.
- De la misma forma, el linkbuilding se queda algo mermado por ser una única URL a la que van enlazadas todas las menciones.
Las tendencias van y vienen. ¿Y tú? ¿Apuestas por el efecto parallax? Deja un comentario y comparte tus impresiones 🙂
SERVICIOS RELACIONADOS:
Filóloga enamorada de la Gran Red desde que el ‘tuiii-ti-tituti’ del router llegó a tu casa. Recolectora incansable de las luces que pululan a través de los blogs, las redes sociales y la vida en general.






2 Comments
Enhorabuena por el post… Los ejemplos están muy guapos!!
En cualquier caso, creo que las webs que quedan bien con este estilo son las que son muy concretas. Webs de presentación de un solo producto o servicio. Cuando intentamos meterlo en webs más complejas o de mayor tamaño suelen convertirse en un lío para el usuario porque digamos que el scroll se centra en una narración lineal (como un libro o un vídeo) y eso es difícil de combinar con menús, categorías, etc.
Es una interesantísima tendencia pero creo que, como en todo, hay que saber muy bien en qué proyectos encaja 😉
¡Gracias Marcos! Y todos los que me habré dejado en el tintero, uuuueeeh!
Ok, oka. Estoy de acuerdo: no todo encaja con todo siempre. Hay que tener en cuenta el objetivo y la estrategia global para invertir en este diseño. Es un cambio total de formato y eso implica un cambio de estructura, como bien comentas.
Y sí que es cierto que para producto o servicio es la bomba. Esas fichas de producto aburridas se convierten en una experiencia de usuario compartible a tope.
🙂